Last updated on:
When it comes to building a React app, I get used to searching for a UI library to build the front pages, a straightforward way to achieve fashionable and user-friendly look and feel. One day, I was looking for technical help on the Internet and came across W3Schools How To site. It surprised me because it shows a way to create fantastic web components using the common plain technologies, easy, fundamental, transparent. So, I started trying some of them in React and shared some in this blog.
The project is available on GitHub. You can clone and run it locally with the following commands.
git clone https://github.com/plus-tech/reacthowto.git
(move to the newly created folder, reacthowto)
npm install
npm start
A Typical Example - Slideshow Carousel
We start with Slideshow Carousel, which presents an image gallery to users.
The idea is to load all the images but make only one visible at one time and hide all the others.
To make an image visible, set its “display” attribute to “block”.
To make it invisible, set “display” attribute to “none”.
(Note: This can be done by using conditional rendering as well, shown in Manipulate the DOM section.)
Clicking Prev button will hide the current image and display the one before it. Next button will do the similar thing but show the next image.
We will use a state variable to control which image is available.
Let us walk through this step by step.
Load images - Load all the images on a given folder into a list and get the number of them at the same time.
Define a state variable - It indicates which image is currently active, the default is set to 0, the first one in the list.
Function to change images’ visibility - If you click the Next button, the next image is set active, but if the currently active one is the last in the list, then loops back to the first. On the contrary, the previous image is set active if you click the Prev button.
Show images - Here we use a <div> element to hold the <img> element and use map function to generate the list of <div>s. As you can see, the display attribute in style of each element is set to either “block” or “none”.
Button’s onClick - When you click on either Prev or Next button, ShowCurrImg function is called to shift the active image.
Dots on the bottom - A dot is associated to an image in the same order. You click on a dot, and as a result, the underlying image is brought to the front.
The source files are available on GitHub.
- slidecarousel.css
- slidecarousel.jsx
List Grid View
Let us explore one more example, looking at using a function to generate elements instead of setting their style.
In this example, when you click on the List button, the button is highlighted, and the column cards are arranged as a vertical list. The Grid button arranges the cards as a 2x2 grid.
When the items are in List view, the List button becomes active, and vice versa. The showBtn function returns the buttons according to the current state of view.
Add an Event Listener
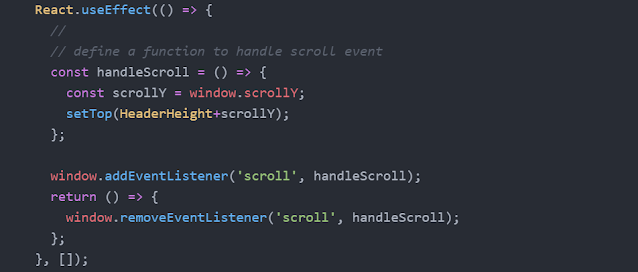
When I tried to build the floating bar component, I needed to catch “scroll” event. This can be done in the way below.
- Declare a function to process the scroll event.
- Use addEventListener to register the event.
- Wrap the above inside a useEffect hook.
The source codes are findable in
- floatingbar.css
- floatingbar.jsx.
Manipulate the DOM
React is a function-based JS library. It presents a concept of virtual DOM. Does it allow to manipulate the real DOM through document.getElementById and the likes? Yes, let us demonstrate it with the Read More Read Less example.
In this example, clicking Read more button will display the hidden text, and the button’s caption will be updated to Read less. Clicking the button again will make the elements revert to the original state.
Use document.getElementById to get the elements, and change their attributes properly in response to each click event of the button.
React has its own way to do this, namely, using Refs.
Declare a Ref refbtn using useRef hook and associate it with the button through ref attribute. Then, we can use refbtn.current, a reference to this button, to access it.
For showing or hiding the text, use conditional rendering controlled by two state variables, dotdisplay and isdisplay, respectively.
In the meanwhile, please be noted that directly manipulating the DOM is a workaround outside React’s mechanism. It is handy in some scenarios. On the other hand, it 0probably causes unexpected errors when adding or updating or removing elements. Here is an example stated in React Help, Best practices for DOM manipulation with refs.
The source files are:
- readmoreless.css
- readmoreless.jsx
Responsive Design
Responsive design, I used to think of it as a fancy phrase because we can expect well-adjusted pages no matter what devices we use. But when it comes to technique, it is more like we work on a “switch…case” thing. What we’ll need to do is to arrange contents in response to different device’s sizes. CSS provides us a command named “@media” to deal with the “switch…case” thing.
Here we explore a very simple example, Image Gallery, which shows how to get images organized according to the screen sizes.
For screens less than 500px, we put the images in one column.
For smaller than 700px, we display two images side by side.
For wider screens, we show four images side by side in a row.
As a result, the screenshots come out like these.
It’s easy, isn’t it? Of course, we should expect more complicated cases in practice; however, the idea stays the same. If we phrase this more from the perspective of process, it could come down to,
- know your contents,
- group your contents,
- and lay out your content.
- imagegallery.css
- imagegallery.jsx